编译原理与PEG.js
编译原理
这学期开始上编译原理这门课,比较纳闷的一点是老师要求用 Java。作为一个想学好编译原理的 Java 黑,自然要寻找另一门可以进行实践的语言,编译在 JavaScript 中应用非常广泛,几乎所有主流的语言都可以编译到 JavaScript,Babel 编译 ES6 到 ES5,以及 CofferScript, TypeScript, JSX 等等编译为 JavaScript。另外,JavaScript 作为一门函数第一公民的语言,我想用来做编译也是特别方便的。一开始看了 Jison,感觉还是挺简单的,不过现在貌似流行 PEG.js,老实说我并不知道他们区别,我还只是一个初学者,或者初学者也算不上,因为最近一个月根本没好好听课 =.=
解析表达式
在了解 PEG.js 之前有必要先了解下 PEG(解析表达文法),以及它与 CFG(上下文无关文法)的区别。以下摘选维基百科上面关于解析表达式的解释
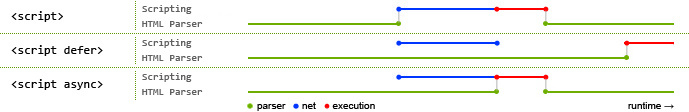
 使用 async,会立即开始并行加载,加载完成后会进行执行并阻塞主渲染进程。
使用 async,会立即开始并行加载,加载完成后会进行执行并阻塞主渲染进程。